Twitter Bootstrap Buttons, Skins,Tables, Menus, Navigation, Login screen, Forms .Free Download Premium Twitter Bootstrap Buttons , Skins And Components :

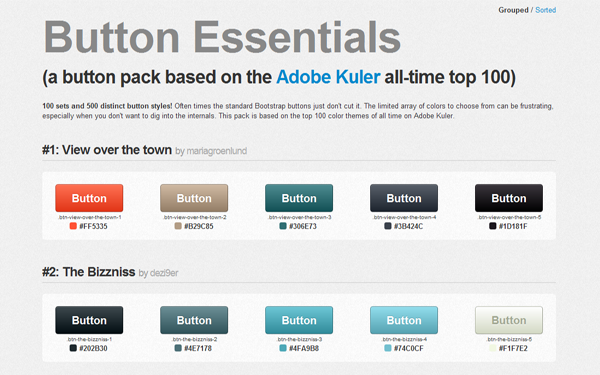
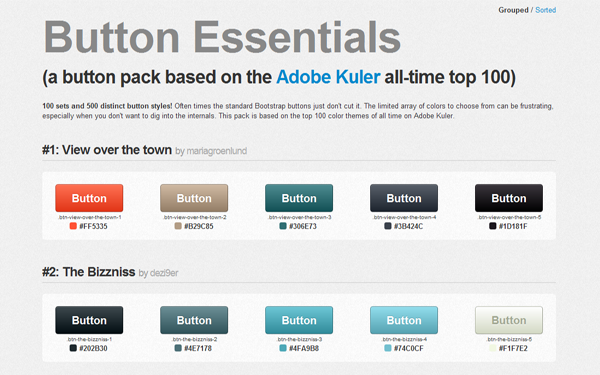
100 sets and 500 distinct button styles best for twitter bootstrap! Often times the standard Bootstrap buttons just don't cut it. The limited array of colors to choose from can be frustrating, especially when you don't want to dig into the internals. This pack is based on the top 100 color themes of all time on Adobe Kuler.

It is a custom bootstrap mega menu.
Features:
Header and navigation model new
Responsive mega menu
Responsive – From Desktop to Mobile
Font Awosome Ready
All Bootstrap Features Ready

Three themes included: Light, Black, Grey
Responsive
Also works as a modal popup
Dropdowns in tabs
Works with any type of content
361 icons to choose from
Can be targeted from cross site (Track URL method)
Full documentation and Less files included

Features:
Responsive
Simple yet professional looking pricing table.
Comes in 5 different themes out of the box.
Easy to add / customize themes.
Fully Responsive. Works great on Desktop, Tablet and Mobile browsers.
Ability to add preferred plan to make them stand out.

Plan is a skin for Bootstrap, which means that can be used with any site built with the Bootstrap framework. With easy installation and customization thanks to the LESS files included and the custom themes colors ready to use.
This skin is based on a flat desing and also extends the styles directly applied to Bootstrap files. There’s no overwritten rules or bloating CSS, making a lightweight skin as Boostrap is itself.
There is also included a new set of custom UI elements like toggles, buttons, select, radial progress bar, etc, all based on Bootstrap markup.
Features :
Bootstrap 2.3.x
Four theme colors ready to use
Retina Ready Icons by Font Awesome 3
Google Font Lato
Flat styled UI elements
Improved components with CSS3 transitions
Better checkbox & radio
New UI Elements (button, toggles, select, radial bar, etc.)
Responsive HTML5 Videos
Pure CSS components (no images)
Demo pages included
7 classics from Bootstrap
2 page for elements preview
1 Onepage site preview
LESS files included
Well documented
and all the Bootstrap’s great features

Collection of Bootstrap custom elements for your web app projects.
Features:
Various button styles
Custom dropdowns (dropdown + tabs, dropdown + accordion, dropdown + custom scrollbar)
Button Group + Button Dropdown
Right Align Progress Bars
Left Align Progress Bars
Vertical Progress Bars
Navbars (Grey, Dark, Blue, Green, Orange, Red)
Form elements (file upload, wysiwyg, etc)
Font icons: FontAwesome 3.0.2, IcoMoon, Pictonic
Dependancies:
jQuery
jQuery migrate 1.1.0
Bootstrap 2.3.0
jQuery Easy Pie Chart
jQuery Choosen
jQuery Uniform
Bootstrap Custom File Upload
Bootstrap Custom Progress Bars
Bootstrap Date Picker
Redactor (i bought the Developer License for you)
jQuery Custom ScrollBar

An easy and simple theme made with for you to create easy and usable forms. It's built with an easily understandable and sensible mark-up for you to customize.
Built on top of Bootstrap, the styles for the forms are in a separate CSS file from the default Bootstrap CSS files, making it easily pluggable. Just place it in to your page and it's ready to be used. Drop in the index.html and see how the styles instantly works for you.
Built with LESS, this theme can also be tweaked to your liking and preferences with a single change of a variable.
ClearForms has never made making simple forms this easy.
Contains
Simple Form with split controls
Simple Form with enclosed heading
Credit Card Forms
2 Column Forms
Facebook Blue Button
Google Dark Button
Paired Input Boxes
Mailing List Form
Simple Form with enclosed footer
Form without borders
2 Blurred backgrounds
Easily editable LESS files
Building the LESS files
variables.less - contains all the colors and font related declarations
simple-form.less and *credit-card-form.less - contains the styles for the forms
styles.less - this is the master file, build it to produce the styles.css file. The styles.css file contains all the markup for Clear Forms

Features :
Bootstrap 2.3.x
Font Awesome 3.2.1
Icon hover effects: slide, flip, and colored social icons (twitter, facebook, etc.)
Navbar mega dropdown menu
Navbar dropdown on hover
Sass & Compass
Example pages

Features :
Light, dark and grayscale versions available (View In Demo)
40+ Pregenerated Color Themes
CSS3 Static Effects And Hover Animations
Photoshop Style Css3 Shadows Included
Less File Is Included So Your Can Generate Your Color Theme
Can Be Build With Any Number Of Columns
Responsive, Retina Ready
Can Be Used In Any Color Layout
Fully Documented
Can Be Used With Any Framework Including Bootstrap

This script customize the animate.css and bootstrap.js, add CSS3 transition support with the Twitter Bootstrap, include the modal, popover and tab. You can enable this by change a little pice of your exist code.

WYSIWYG HTML5 Editor built for Bootstrap
Bootstrap Live Editor is a WYSIWYG HTML5 Editor built for Bootstrap. It offers a nice and elegant way to edit and beautify html content with Bootstrap ready UI elements.
Features:
Replace textarea or div into rich editor
Insert Bootstrap elements (Hero Units, Header, Well, Labels, Badges, Link Buttons, Icon glyphs, Alerts, Image Gallery)
Apply Grid Columns/Layout
Advanced Text Styling with Google Fonts support & CSS3 effects
Table Autoformat (Stripped, Bordered, Hover, Condensed)
HTML View/Edit with Code Formatting & Coloring
Insert Responsive Videos (Youtube, Vimeo)
Edit on Click (In-place editing)
Edit on Bootstrap Modal
Configurable Toolbar Buttons
And much more.. Plus easy basic example to get started quickly!

A Collection of Missing Components From Bootstrap which can be used with any Bootstrap Skin and color. Its highly customizable with scripts that automatically reads your Bootstrap skin colors and make the components with the same color combination. Fully Documented with Samples.
To install Bootstrap++ just add plus.js and plus.css files in your head section (after jQuery and bootstrap css files) and start adding new components in your existing bootstrap skin.
Components
Comments and Replies.
Mega Menus.
Metro Menus.
Hover Menus.
Draggable Widgets.
Collapsible Widgets.
Plain Widgets.
Vertical Scrolling Menus.
Google Maps.
Pricing Tables.
Image Ribbons.
Features
Works with all Bootstrap Skins.
Convert any Menu to Hover Menu.
Components will automatically pick Bootstrap Colors.
2-Lines Google Map with adjustable Zoom.
Easy Integration.
Easy Customization.

Bootstrap Icons Animator is solution coded for revive Your website icons.
Features :
18 hover effects
5 display modes
Works with all Twitter Bootstrap icons (glyphicons)
Major browsers support
Easy installation – include CSS file to use
CSS based solution, no JavaScript required
Intuitive integration
Works with all navigation bootstrap elements (not only buttons)

“Sleeky” is a clean and neat Twitter Bootstrap skin that changes framework appearance.

Twitter Bootstrap modal is plugin of Twitter bootstrap. It easy to create modal functionality to the web application (example the modal form …) and to replace the basic functionality provided by the standard javascript alert(), confirm(), and prompt() functions.
Features :
Easy to use.
Plugin for twitter bootstrap .
open the modal after x milliseconds.
Support 2 effect and all type of easing.
Form elements.
Image support.
Button support.
CSS3 animate support.
3 callback function onStart | onShow | onClose

This script customize the animate.css and bootstrap.js, add CSS3 transition support with the Twitter Bootstrap, include the modal, popover and tab. You can enable this by change a little pice of your exist code.
Features :
CSS3 transition support.
Minimal change of the code, works fine with the exist code.
FAQ and source code are included in the package.
1)Button Essentials - Bootstrap Buttons Pack : ( Demo | Download )

100 sets and 500 distinct button styles best for twitter bootstrap! Often times the standard Bootstrap buttons just don't cut it. The limited array of colors to choose from can be frustrating, especially when you don't want to dig into the internals. This pack is based on the top 100 color themes of all time on Adobe Kuler.
2) Mega Pixel - Responsive Bootstrap Mega Menu : ( Demo | Download )

It is a custom bootstrap mega menu.
Features:
Header and navigation model new
Responsive mega menu
Responsive – From Desktop to Mobile
Font Awosome Ready
All Bootstrap Features Ready
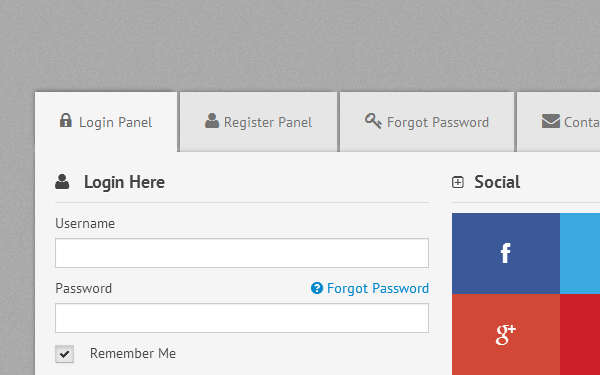
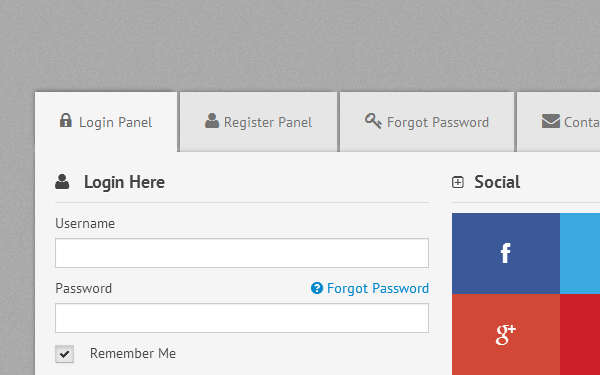
3) Responsive Bootstrap Tabs Control & Tabbed Form : ( Demo | Download )

Three themes included: Light, Black, Grey
Responsive
Also works as a modal popup
Dropdowns in tabs
Works with any type of content
361 icons to choose from
Can be targeted from cross site (Track URL method)
Full documentation and Less files included
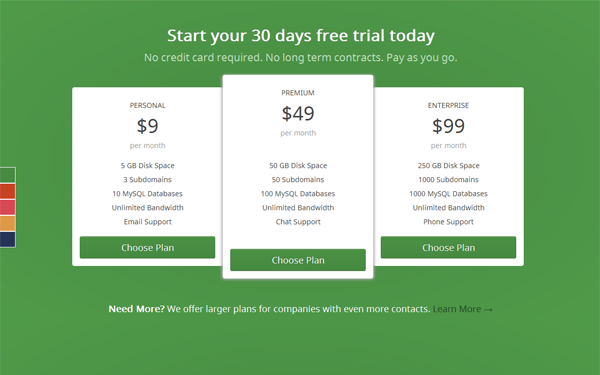
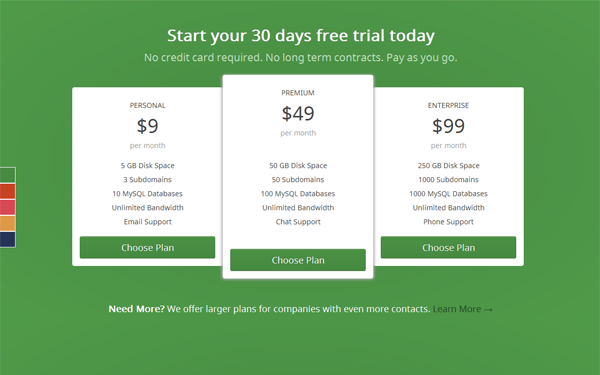
4) Responsive Pricing Table For Bootstrap : ( Demo | Download )

Features:
Responsive
Simple yet professional looking pricing table.
Comes in 5 different themes out of the box.
Easy to add / customize themes.
Fully Responsive. Works great on Desktop, Tablet and Mobile browsers.
Ability to add preferred plan to make them stand out.
5) Plan - Flat Bootstrap Skin : ( Demo | Download )

Plan is a skin for Bootstrap, which means that can be used with any site built with the Bootstrap framework. With easy installation and customization thanks to the LESS files included and the custom themes colors ready to use.
This skin is based on a flat desing and also extends the styles directly applied to Bootstrap files. There’s no overwritten rules or bloating CSS, making a lightweight skin as Boostrap is itself.
There is also included a new set of custom UI elements like toggles, buttons, select, radial progress bar, etc, all based on Bootstrap markup.
Features :
Bootstrap 2.3.x
Four theme colors ready to use
Retina Ready Icons by Font Awesome 3
Google Font Lato
Flat styled UI elements
Improved components with CSS3 transitions
Better checkbox & radio
New UI Elements (button, toggles, select, radial bar, etc.)
Responsive HTML5 Videos
Pure CSS components (no images)
Demo pages included
7 classics from Bootstrap
2 page for elements preview
1 Onepage site preview
LESS files included
Well documented
and all the Bootstrap’s great features
6) Aro Bootstrap Components : ( Demo | Download )

Collection of Bootstrap custom elements for your web app projects.
Features:
Various button styles
Custom dropdowns (dropdown + tabs, dropdown + accordion, dropdown + custom scrollbar)
Button Group + Button Dropdown
Right Align Progress Bars
Left Align Progress Bars
Vertical Progress Bars
Navbars (Grey, Dark, Blue, Green, Orange, Red)
Form elements (file upload, wysiwyg, etc)
Font icons: FontAwesome 3.0.2, IcoMoon, Pictonic
Dependancies:
jQuery
jQuery migrate 1.1.0
Bootstrap 2.3.0
jQuery Easy Pie Chart
jQuery Choosen
jQuery Uniform
Bootstrap Custom File Upload
Bootstrap Custom Progress Bars
Bootstrap Date Picker
Redactor (i bought the Developer License for you)
jQuery Custom ScrollBar
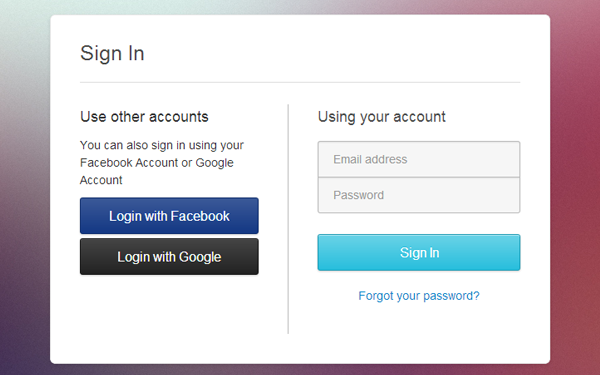
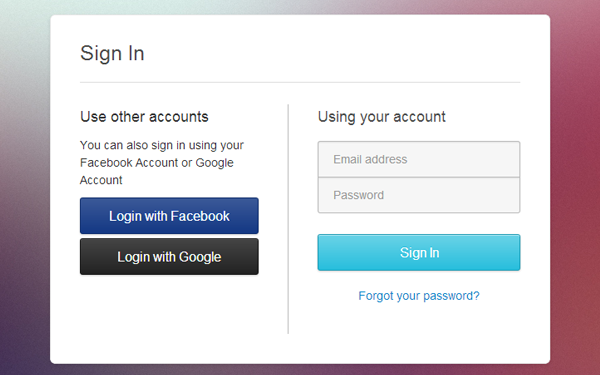
7) Clear Forms - Simple Form Bootstrap Themes : ( Demo | Download )

An easy and simple theme made with for you to create easy and usable forms. It's built with an easily understandable and sensible mark-up for you to customize.
Built on top of Bootstrap, the styles for the forms are in a separate CSS file from the default Bootstrap CSS files, making it easily pluggable. Just place it in to your page and it's ready to be used. Drop in the index.html and see how the styles instantly works for you.
Built with LESS, this theme can also be tweaked to your liking and preferences with a single change of a variable.
ClearForms has never made making simple forms this easy.
Contains
Simple Form with split controls
Simple Form with enclosed heading
Credit Card Forms
2 Column Forms
Facebook Blue Button
Google Dark Button
Paired Input Boxes
Mailing List Form
Simple Form with enclosed footer
Form without borders
2 Blurred backgrounds
Easily editable LESS files
Building the LESS files
variables.less - contains all the colors and font related declarations
simple-form.less and *credit-card-form.less - contains the styles for the forms
styles.less - this is the master file, build it to produce the styles.css file. The styles.css file contains all the markup for Clear Forms
8) Morning - Bootstrap Skin : ( Demo | Download )

Features :
Bootstrap 2.3.x
Font Awesome 3.2.1
Icon hover effects: slide, flip, and colored social icons (twitter, facebook, etc.)
Navbar mega dropdown menu
Navbar dropdown on hover
Sass & Compass
Example pages
9) Animated Bootstrap Pricing Table (Responsive) : ( Demo | Download )

Features :
Light, dark and grayscale versions available (View In Demo)
40+ Pregenerated Color Themes
CSS3 Static Effects And Hover Animations
Photoshop Style Css3 Shadows Included
Less File Is Included So Your Can Generate Your Color Theme
Can Be Build With Any Number Of Columns
Responsive, Retina Ready
Can Be Used In Any Color Layout
Fully Documented
Can Be Used With Any Framework Including Bootstrap
10) Bootstrap enhance with CSS3 animation : ( Demo | Download )

This script customize the animate.css and bootstrap.js, add CSS3 transition support with the Twitter Bootstrap, include the modal, popover and tab. You can enable this by change a little pice of your exist code.
11) Bootstrap Live Editor : ( Demo | Download )

WYSIWYG HTML5 Editor built for Bootstrap
Bootstrap Live Editor is a WYSIWYG HTML5 Editor built for Bootstrap. It offers a nice and elegant way to edit and beautify html content with Bootstrap ready UI elements.
Features:
Replace textarea or div into rich editor
Insert Bootstrap elements (Hero Units, Header, Well, Labels, Badges, Link Buttons, Icon glyphs, Alerts, Image Gallery)
Apply Grid Columns/Layout
Advanced Text Styling with Google Fonts support & CSS3 effects
Table Autoformat (Stripped, Bordered, Hover, Condensed)
HTML View/Edit with Code Formatting & Coloring
Insert Responsive Videos (Youtube, Vimeo)
Edit on Click (In-place editing)
Edit on Bootstrap Modal
Configurable Toolbar Buttons
And much more.. Plus easy basic example to get started quickly!
12) Bootstrap Plus Plus : ( Demo | Download )

A Collection of Missing Components From Bootstrap which can be used with any Bootstrap Skin and color. Its highly customizable with scripts that automatically reads your Bootstrap skin colors and make the components with the same color combination. Fully Documented with Samples.
To install Bootstrap++ just add plus.js and plus.css files in your head section (after jQuery and bootstrap css files) and start adding new components in your existing bootstrap skin.
Components
Comments and Replies.
Mega Menus.
Metro Menus.
Hover Menus.
Draggable Widgets.
Collapsible Widgets.
Plain Widgets.
Vertical Scrolling Menus.
Google Maps.
Pricing Tables.
Image Ribbons.
Features
Works with all Bootstrap Skins.
Convert any Menu to Hover Menu.
Components will automatically pick Bootstrap Colors.
2-Lines Google Map with adjustable Zoom.
Easy Integration.
Easy Customization.
13) Bootstrap Icons Animator : ( Demo | Download )

Bootstrap Icons Animator is solution coded for revive Your website icons.
Features :
18 hover effects
5 display modes
Works with all Twitter Bootstrap icons (glyphicons)
Major browsers support
Easy installation – include CSS file to use
CSS based solution, no JavaScript required
Intuitive integration
Works with all navigation bootstrap elements (not only buttons)
14) Sleeky - Bootstrap Skin : ( Demo | Download )

“Sleeky” is a clean and neat Twitter Bootstrap skin that changes framework appearance.
15) Twitter Boostrap Modal : ( Demo | Download )

Twitter Bootstrap modal is plugin of Twitter bootstrap. It easy to create modal functionality to the web application (example the modal form …) and to replace the basic functionality provided by the standard javascript alert(), confirm(), and prompt() functions.
Features :
Easy to use.
Plugin for twitter bootstrap .
open the modal after x milliseconds.
Support 2 effect and all type of easing.
Form elements.
Image support.
Button support.
CSS3 animate support.
3 callback function onStart | onShow | onClose
16) Bootstrap enhance with CSS3 animation : ( Demo | Download )

This script customize the animate.css and bootstrap.js, add CSS3 transition support with the Twitter Bootstrap, include the modal, popover and tab. You can enable this by change a little pice of your exist code.
Features :
CSS3 transition support.
Minimal change of the code, works fine with the exist code.
FAQ and source code are included in the package.
No comments:
Post a Comment